





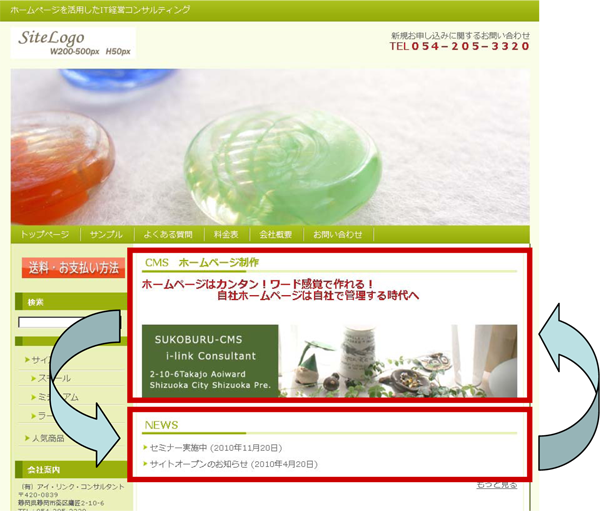
【トップページ各コンテンツの入れ替え】
↓ここでは「新着情報」と「あいさつ文」を入れ替え、「新着情報」を一番上に表示させる方法を説明します。

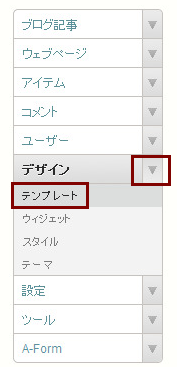
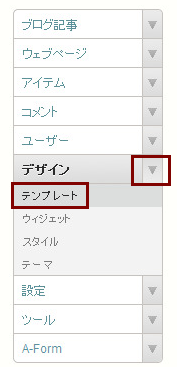
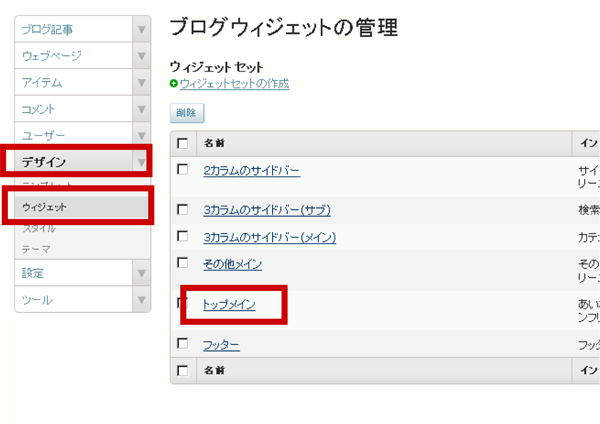
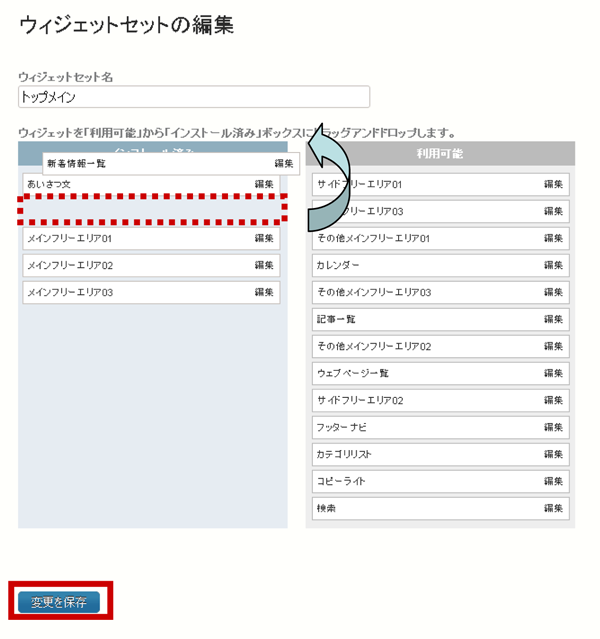
①管理画面にアクセスし、左サイドメニューの「デザイン」→「ウィジェット」→「トップメイン」をクリックします。

②下記画面が表示されますので、「新着情報位置一覧」をドラッグして一番上まで持っていき、マウスを離します。
最後に「変更を保存」ボタンをクリックし、再構築ボタンをクリックし、ページを更新します。

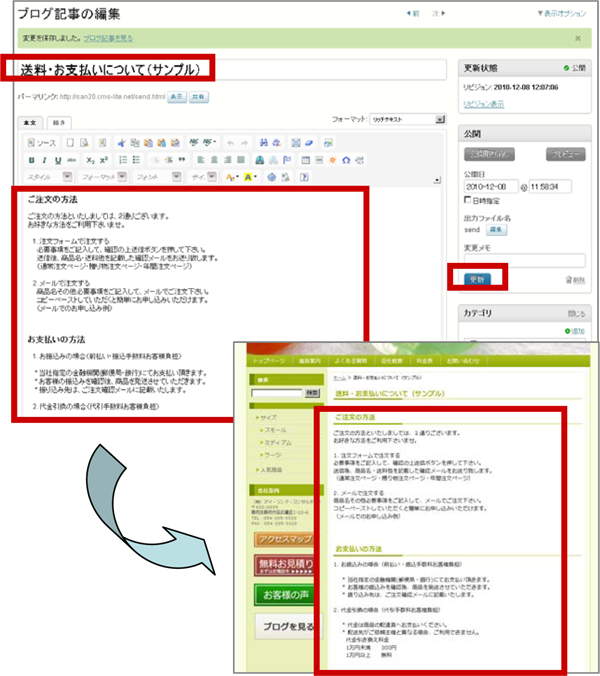
③ホームページでコンテンツが入れ替わったことを確認してください。

【表(テーブル)の作成方法】
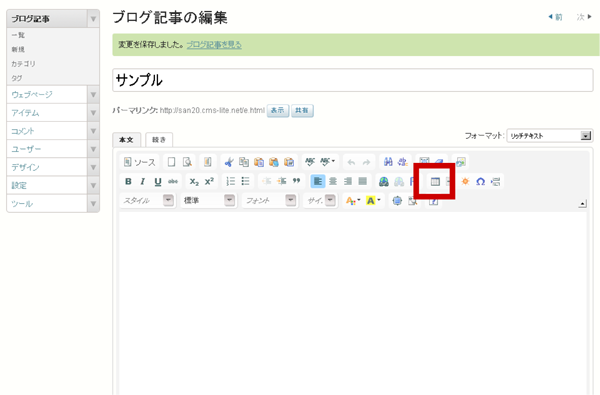
①管理画面にログインし、編集もしくは新規作成する「ブログ記事」を開きます。
②ツールバーの「テーブル」をクリックします。

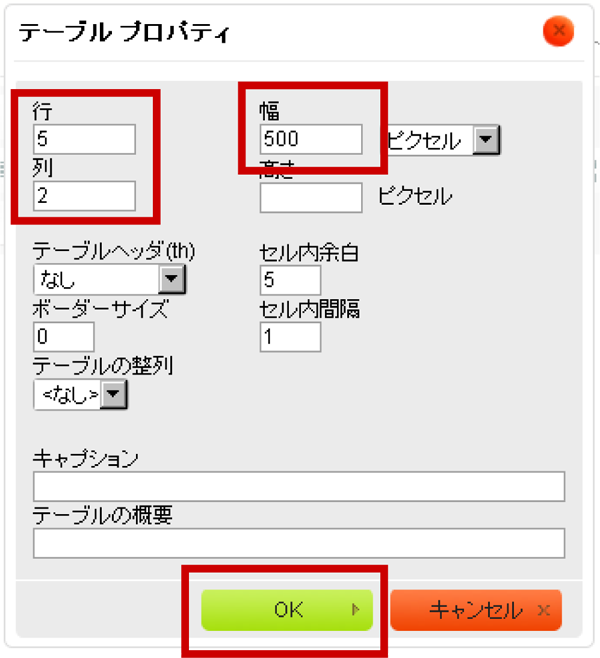
③テーブルプロパティ画面が表示されますので、ここで行数と列数及び表全体の幅を入力します。
横幅一杯であれば600としてください。幅はバランスに合わせて調整ください。
④その他項目も必要であれば入力して調整ください。最後にOKボタンをクリックします。


【サイドメニューへのバナー設置】
①ここでは「送料・お支払い」のバナーを使用し、説明します。
※バナーはPhotoShop,GIMP等で作成。

②バナーを作成したら、バナーを管理画面で登録作業を行います。
(※今回はタグに「サイドフリーエリア3」として設置します。)
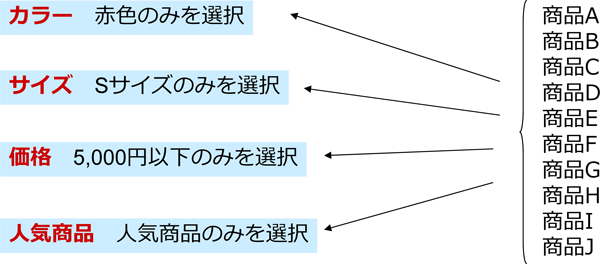
【カテゴリ機能について】
カテゴリを使うと、作成した商品ページなどをカテゴリ別に分けて表示することができます。

(↑※赤字はカテゴリ名)
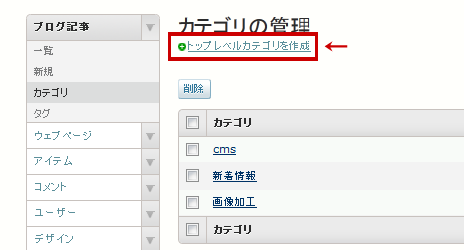
【カテゴリの作成】
①「ブログ記事」から「カテゴリ」を選択し「トップレベルカテゴリを作成」をクリック

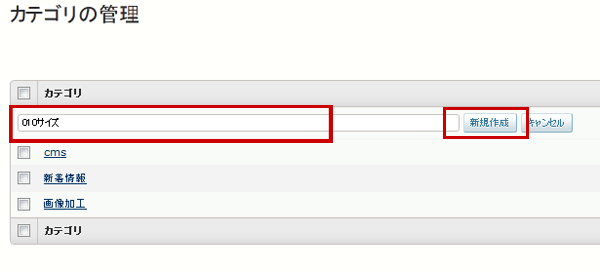
②表示番号とカテゴリの名称を記入し新規作成ボタンをクリック
※表示番号"010"は表示位置を指定するために使用しています。番号順に表示されます。

【動画アップロード方法】
-1.youtubeのアカウントを作成します-
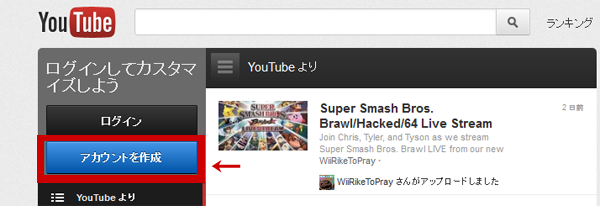
①http://www.youtube.com/へアクセスします。
②「アカウントを作成」をクリックします。

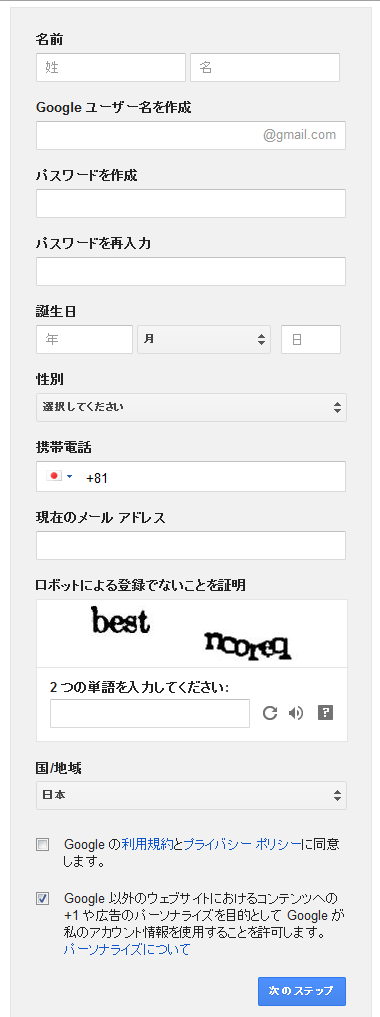
③新しいGoogleアカウントを作成ページが表示されます。
※youtubeアカウント作成には「Googleアカウント」が必要になります。
「Googleアカウント」をお持ちでしたら、右上の「ログイン」からログインし、youtube登録を行ってください。
まだお持ちでない方は、必要事項を入力し「Googleの利用規約とプライバシーポリシーに同意します」に
チェックの上、Googleアカウントを作成しyoutube登録を行ってください。


【PDFファイルを取り込みます】
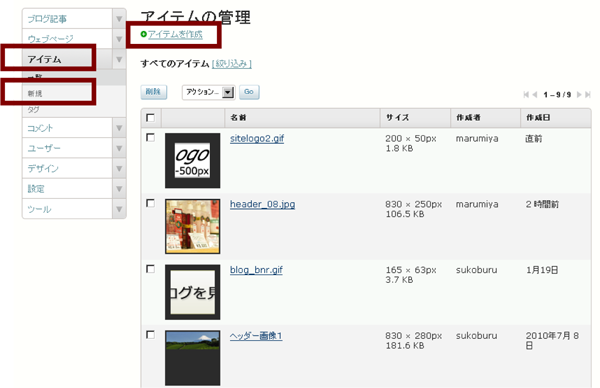
①管理画面に入り、左サイドメニューの「アイテム」から「新規」または、「アイテムを作成」をクリックしアップロード画面を表示させます。

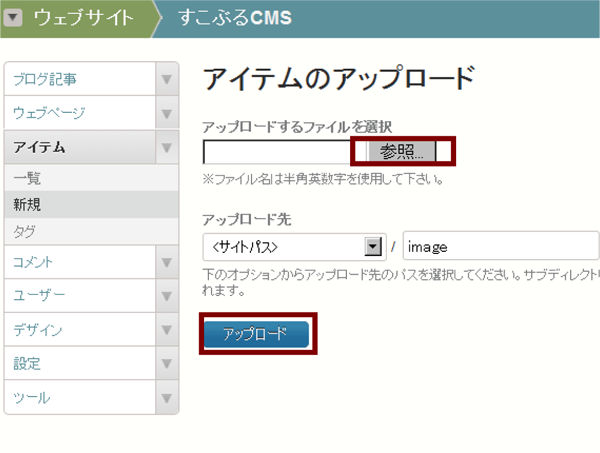
②アップロード画面が表示されたら、参照ボタンよりPC上のPDFファイルを選択し、アップロードして取り込みます。

※システムの制限上、1MB以上のファイルはアップロードができませんので、ご注意ください。
【画像の縮小方法】
-画像のサイズを縮小するだけであれば、無料のサービスを利用できます。-
※画像に文字を追加したり、一部を切り取ったりする場合には画像編集ソフト(Adobe社 Photoshop ElementsやGIMP)が必要です。
ここでは無料のサービスを利用した操作方法のみをご紹介します。
上記ソフトの操作方法については関連書籍が多数市販されていますので書店にてお求めください。
<無料画像縮小サービス FC2>
http://r.fc2.com/
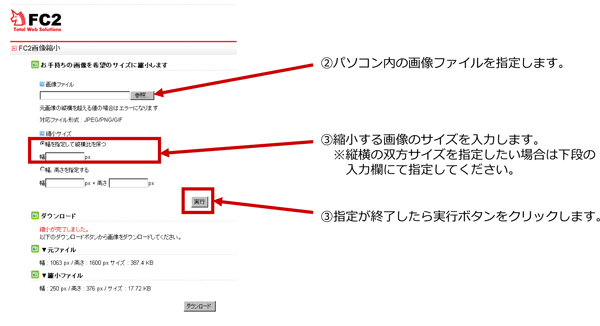
①画像縮小サービスのホームページへアクセスします。

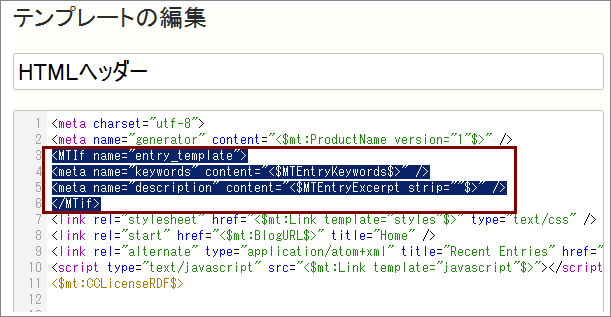
【見出しH1・H2について】
ページ内の見出しはインターネットで検索した際に引っかかるように、検索エンジン対策としてとても重要ですので、適切なタイトルをつけましょう。
-見出し1(タグ:H1)-
ページの中で一番重要な大きい見出しになります。ページ上部、左に表示されます。
ここでは、県名や何を取り扱ってる会社か、会社名などを入力します。

-見出し2(タグ:H2)-
各コンテンツの見出しです。何を紹介しているコンテンツかわかるようなタイトルを入力します。

コンテンツ内にも見出しをつける場合は、【見出し3】になります。 【見出し4、見出し5】と、数が大きいほどタイトルのサイズが小さくなります。色々使い分けて使ってみてください。
【ブログを積極的に取り入れよう】
-サイト内のページ数の増加-
SEO的には100ページ以上が望ましく、ホームページのみでは難しいのでブログを活用し、ページ数を増やします。
-キーワードを入れることにより、サイトへの入り口を増やす-
日記的な書き方の中に、取り扱い商品・サービスなどの関連キーワードをちりばめ、検索エンジンからの入り口を増やします。
-ネットショップのオーナーの人柄がわかり、安心感を与える-
ネットショップでは信頼性の面で他の媒体より劣るため、ブログによりお客様に親近感を与えることができる。
また商品・サービスについての付随的な情報を提供。
記事のタイトルや本文に、ホームページでは取り扱いできていないキーワードや複合キーワードを掲載し、本サイトへの入り口としても期待できます。
また、趣味や日記的な記事も掲載し、会社や個人のイメージが伝わるような記事も付けるとよいでしょう。
本サイトへの誘導リンクを設定してもよいです。
【企業ブログでSEO効果が7.9倍になる(きちんと更新すると)】
米Hub Spot社が自社の顧客2,168社に対して行った調査によると、過去7日間に5記事以上をブログに投稿した企業は、
ブログを書いていない企業に比べて検索エンジンからのトラフィックが7.9倍に、他のサイトからの参照トラフィックが2.12倍になった。
ブログの定期的な更新によりアクセスアップが見込まれるというデータになる。※海外&国内SEO情報ウォッチ掲載記事。
(米Hub Spot社が自社の顧客2,168社に対して行った調査に基づく)