
【サイドメニューへのバナー設置】
①ここでは「送料・お支払い」のバナーを使用し、説明します。
※バナーはPhotoShop,GIMP等で作成。

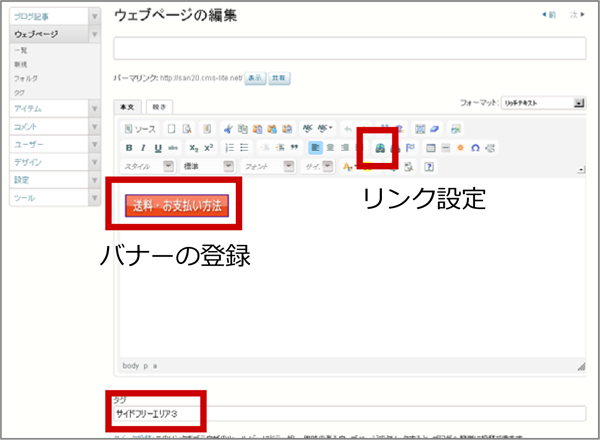
②バナーを作成したら、バナーを管理画面で登録作業を行います。
(※今回はタグに「サイドフリーエリア3」として設置します。)
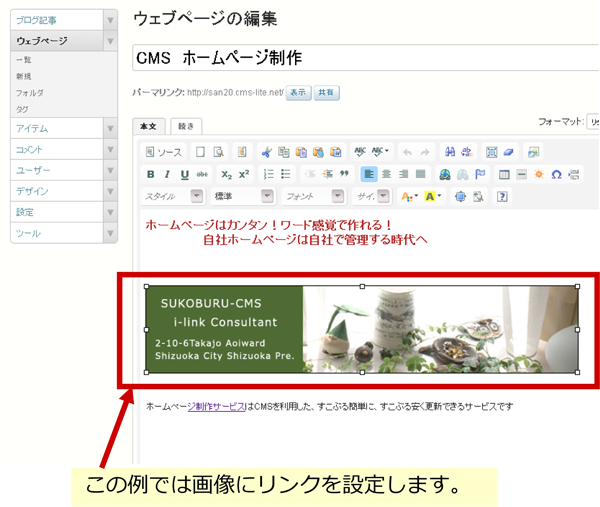
③本文欄に送料・お支払いの画像を登録し、先ほど作成した表示させたいページのアドレスへのリンクも画像に設定しま
す。(※画像を選択し、「リンク」ボタンで設定します。)
④タグ欄に「サイドフリーエリア3」と入力します。「公開」もしくは「更新」ボタンをクリックした後、「再構築」ボタンをクリックし
再構築します。

※タグに「サイドフリーエリア3」と入力
【作成したページのアドレス確認方法】
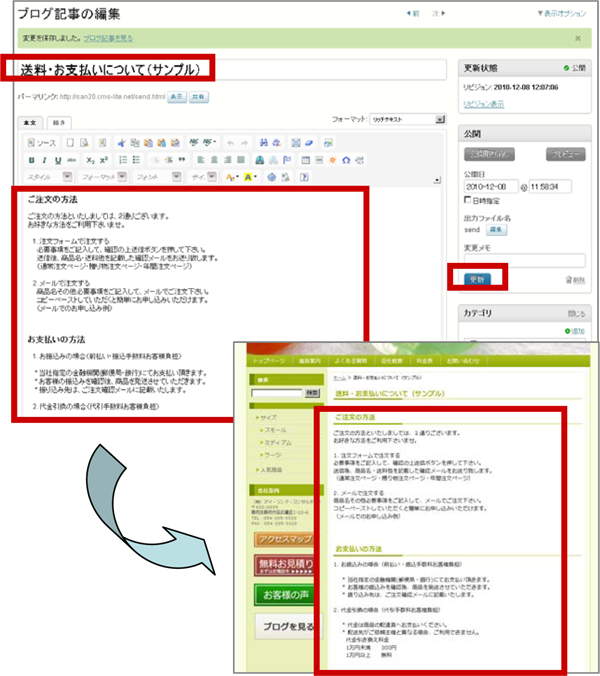
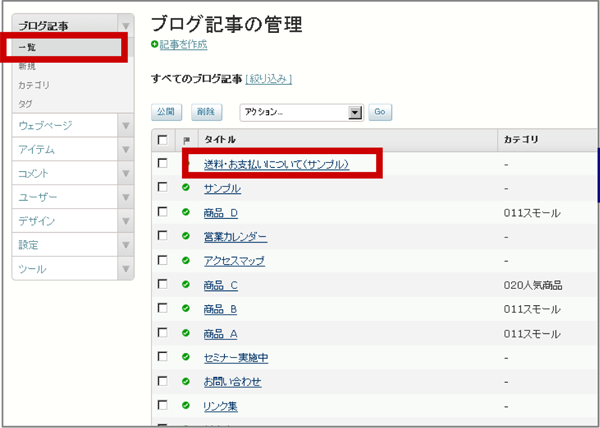
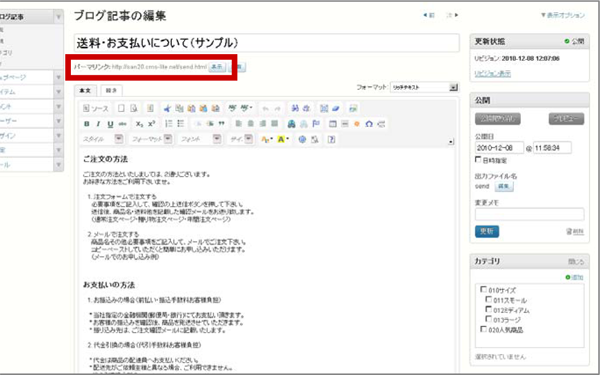
①ブログ記事にて新規ページを作成後(公開後)に再度該当ページを開きます。

②下記赤枠のパーマリンクのアドレスが該当ページのアドレスになりますので、このアドレスをコピーします。

【サイドメニュー表示位置の変更】
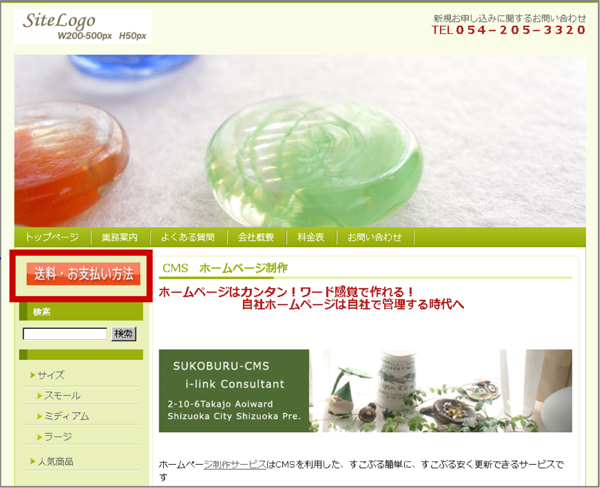
①初期設定では下図の位置にバナーが表示されます。表示位置を以下の手順でサイドメニュー上部に移動します。
※表示されていない場合は「タグ欄」の入力間違いか、「再構築」が実施されていないと思われます再度ご確認ください。

②管理画面へログインします。
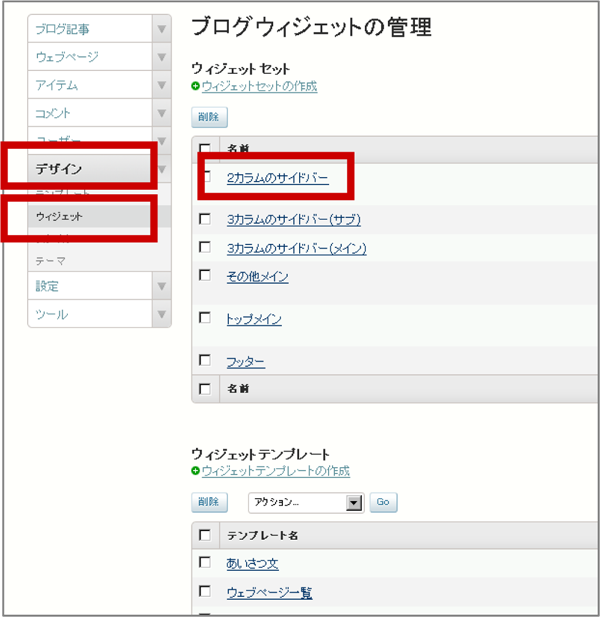
③サイドメニューの「デザイン」「ウィジェット」「2カラムのサイドバー」をクリックします。

【サイドメニュー表示位置の変更】
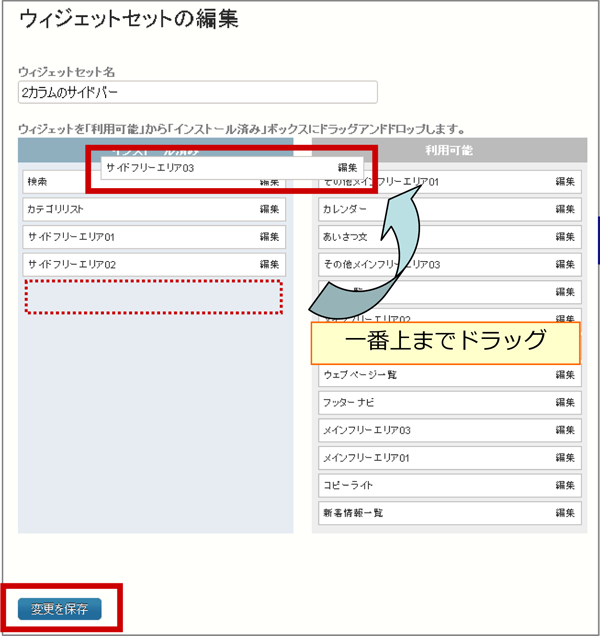
①ウィジェットセットの編集画面が表示されたら、「サイドフリーエリア03」をドラッグしながら一番上に移動し、「変更を保存」ボタンをクリックします。その後「再構築ボタン」をクリックします。

②再構築が終了すると下図のように表示位置が変わります。

【リンクの張り方(参考)】
①リンクを張りたい記事(ウェブページ、ブログ記事)を開きます。
記事の編集ページが開いたら、リンク元となるテキストもしくは画像をクリックして選択してください。
テキストであればハイライト表示され、画像であれば画像の外枠が黒線とコーナーに白点が表示されます。

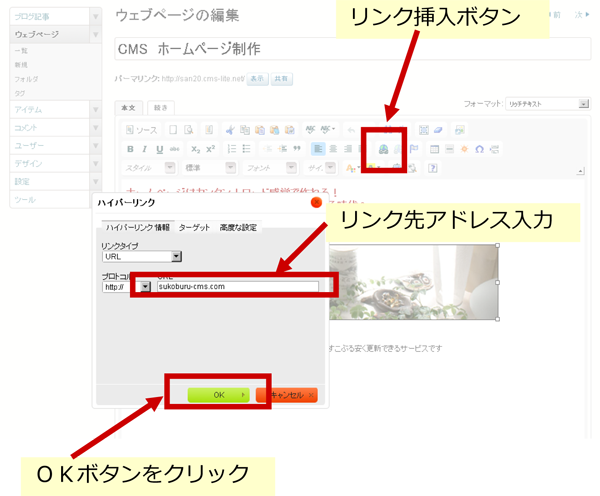
②ツールバーの「リンク挿入」ボタンをクリックします。ハイパーリンクの画面が表示されますので、URL欄にリンク先のアド
レスを入力してOKボタンをクリックします。最後に更新ボタンと再構築を実施します。