【カテゴリ機能について】
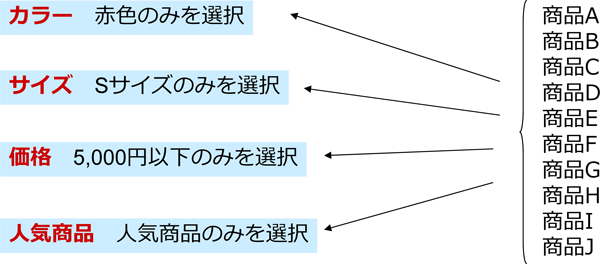
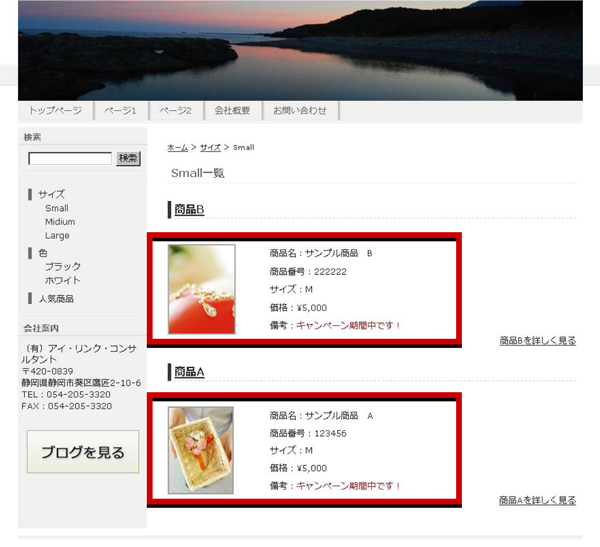
カテゴリを使うと、作成した商品ページなどをカテゴリ別に分けて表示することができます。

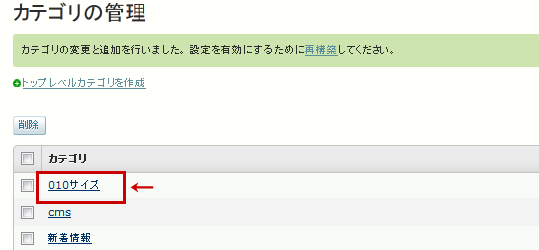
(↑※赤字はカテゴリ名)
【カテゴリの作成】
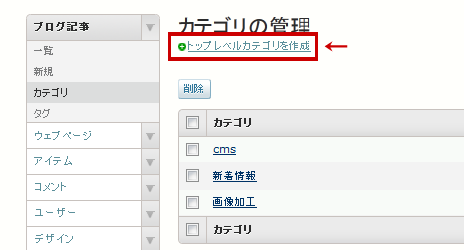
①「ブログ記事」から「カテゴリ」を選択し「トップレベルカテゴリを作成」をクリック

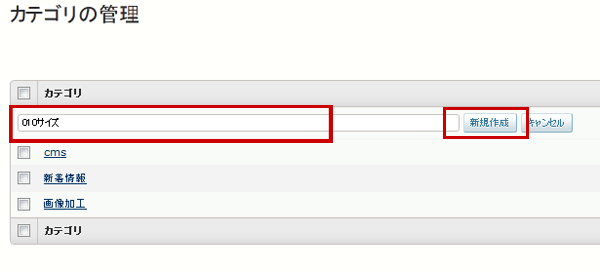
②表示番号とカテゴリの名称を記入し新規作成ボタンをクリック
※表示番号"010"は表示位置を指定するために使用しています。番号順に表示されます。

⑤カテゴリ欄から作成したカテゴリをクリック

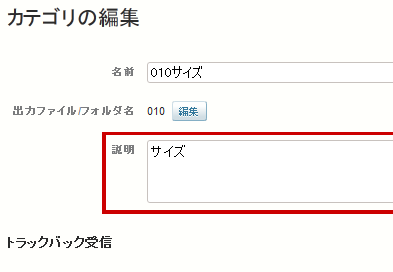
⑥説明欄に表示名称を記入

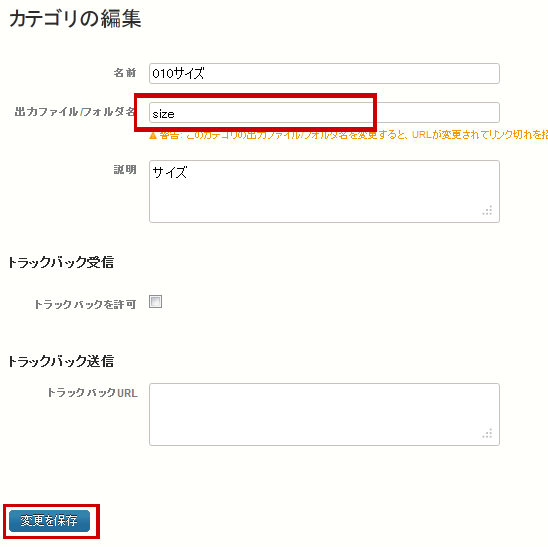
⑦「編集ボタン」をクリックし、「出力ファイル/フォルダ名」に半角英数字で英語もしくはローマ字でフォルダ名を入力します。※SEO対策上変更してください。

⑧再構築ボタンをクリックして更新完了。
【商品ページの作成】
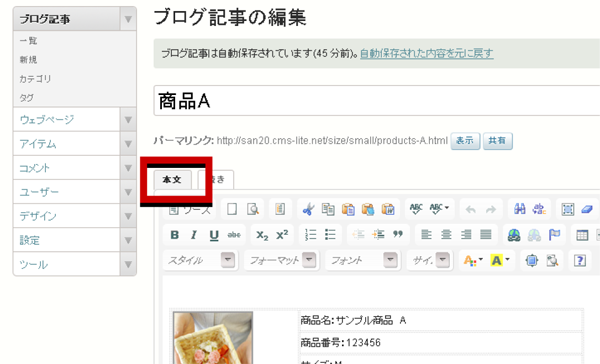
①ページを作成する際、紹介文は「本文」タブに記入。

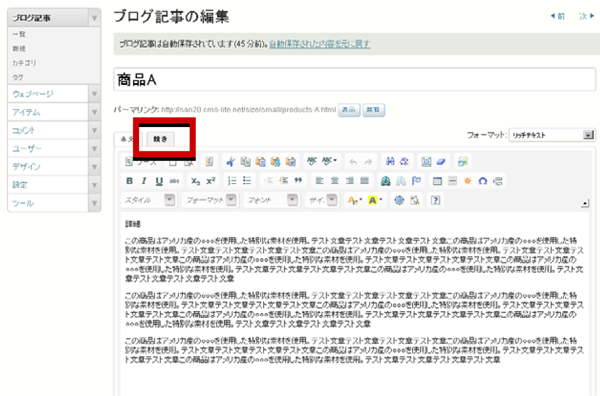
②詳細な説明は「続き」タブに記入。(文章が長くなる場合は、「続き」タブに入力します。)

【本文と続きの表示効果】
①本文に記入した内容はカテゴリ一覧ページに表示されます。

②続きに記入した内容は「○○を詳しく見る」をクリックすると表示されます。

-画像の挿入-
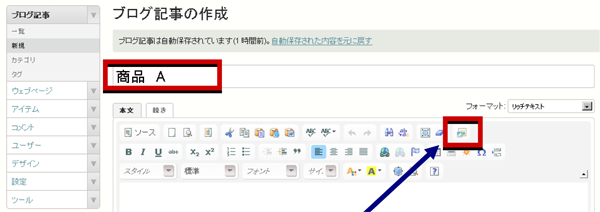
①ブログ記事→新規をクリックし新しいブログ記事を作成します。タイトルに商品名などを記入します。

②ツールバーの画像挿入のアイコンをクリックします。
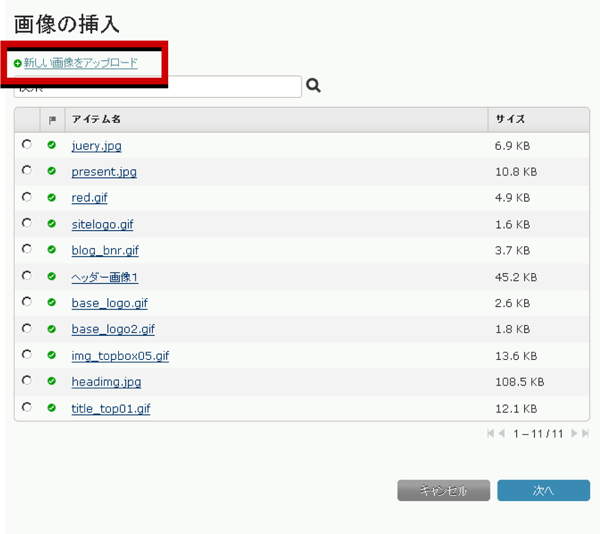
③画面が表示されますので、「新しい画像をアップロード」をクリックし、パソコンから画像をアップロードします。
以後画面の案内に従って進めてください。

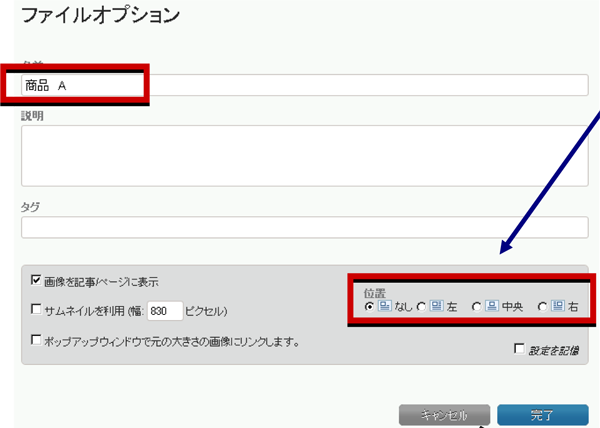
④ファイルオプションの画面が表示されたら名前欄に商品名を記入します。
※名前はHP上ではaltとなります。SEO対策上必要です。

※画像の横に文字を回り込ませて表示させたい場合などは、こちらのチェックで選択してください。
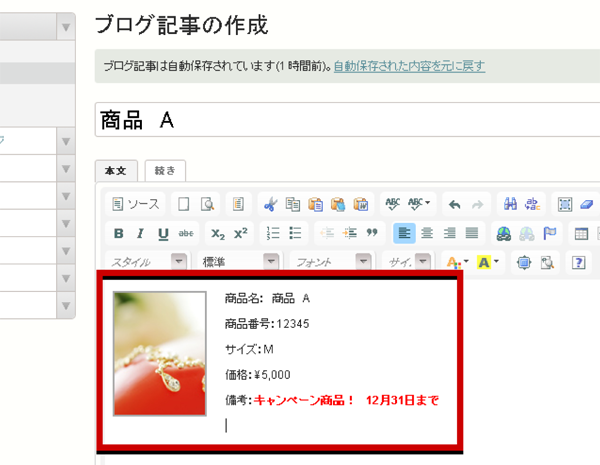
⑤商品が管理画画面に表示されますので、次に文章を入力します。

※サンプル画像のサイズは幅100pxです。↑
⑥引き続き「続き」タブで詳細情報を入力します。
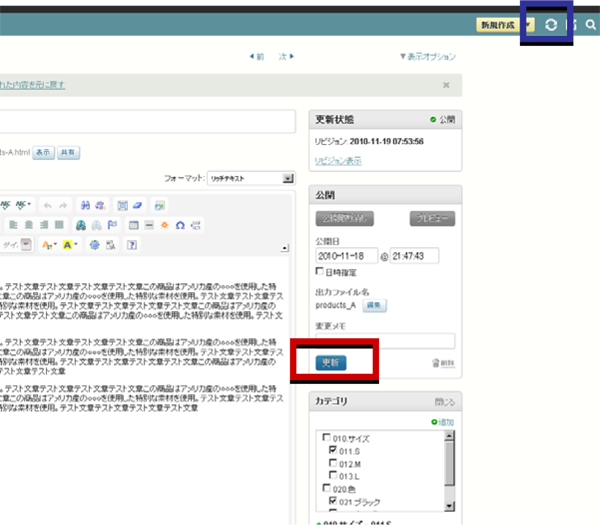
⑦入力が終了したら「公開」「再構築」をクリックして完了。
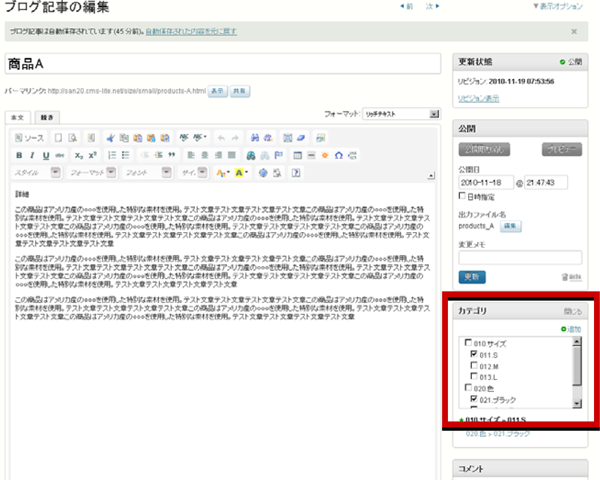
-登録したいカテゴリにチェック-
必要に応じてカテゴリにチェックを入れてください。
①画面右下のカテゴリ欄で、登録したいカテゴリにチェックをいれます。

②「更新(公開)」ボタン→「再構築」で完了。